400-997-1117
400-997-1117
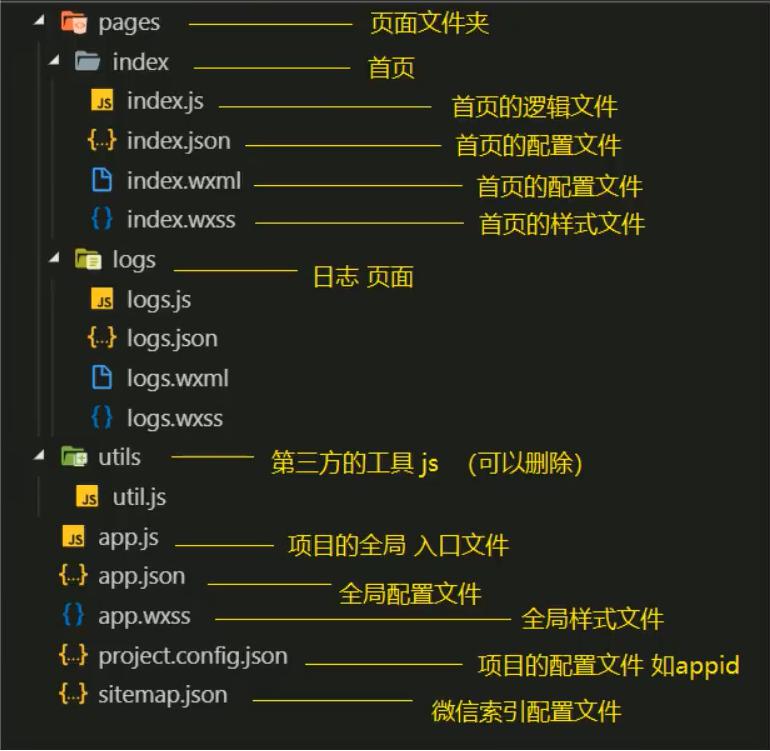
小程序目录文件
发布时间:1/9/2022 5:40:31 PM / 查阅次数: 1340 次
有的同学刚开始接触小程序开发,对小程序的目录文件不是特别熟悉。
下面就对小程序目录文件详细做一个介绍!
每个页面都是一个目录,目录名就是唯一的页面名,其下再由以页面名为前缀的2~4个文件组成。
小程序页面是由同路径下同名但不同后缀的2~4个文件组成,其中.js与.wxml文件是必需的。
.js:
.js后缀的文件是脚本文件,必需,主要用来处理页面逻辑,响应用户的操作。
.json:
.json后缀的文件是配置文件,非必需。
当页面有配置文件时,文件中的配置项在该页面上会覆盖app.json的window中相同的配置项。
若没有指定页面的配置文件,则在该页面直接使用app.json中的默认配置项。
JSON 是一种数据格式,并不是编程语言。
.wxss:
.wxss后缀的是样式表文件,非必需。
当页面有样式表文件时,文件中的样式规则会层叠覆盖app.wxss中的样式规则。
否则,即使没有页面样式表文件,我们也可以在页面的结构文件中直接使用app.wxss中指定的样式规则。
.wxml:
.wxml后缀的文件是页面结构模板文件,必需。
以上就是小程序开发教程为您整理的小程序目录文件的详细介绍了!
< 上一篇:企业开发微信小程序的好处?
下一篇 > 小程序的目录结构
一
·
欢迎您与我们取得联系
·
一

多年移动开发经验,为您提供安全、稳定、快速的产品和服务

公司地址:
总部地址:山东省临沂市兰山区陶然路107号联安大厦10层
1001室、1002室、1006室、1007室、1008室
开发区地址:临沂经济开发区华为大数据沂蒙云谷2层
杭州地址:杭州市拱墅区万达商业中心D座 1401

服务热线
400-997-1117 15315495008

公司邮箱
cn@cnnn.net.cn
Copyright © 1999-2020 山东亿联科技有限公司 鲁ICP备19056492号
 |